|
|
||
|---|---|---|
| .. | ||
| pictures | ||
| styles | ||
| index.html | ||
| LICENSE.md | ||
| README.md | ||
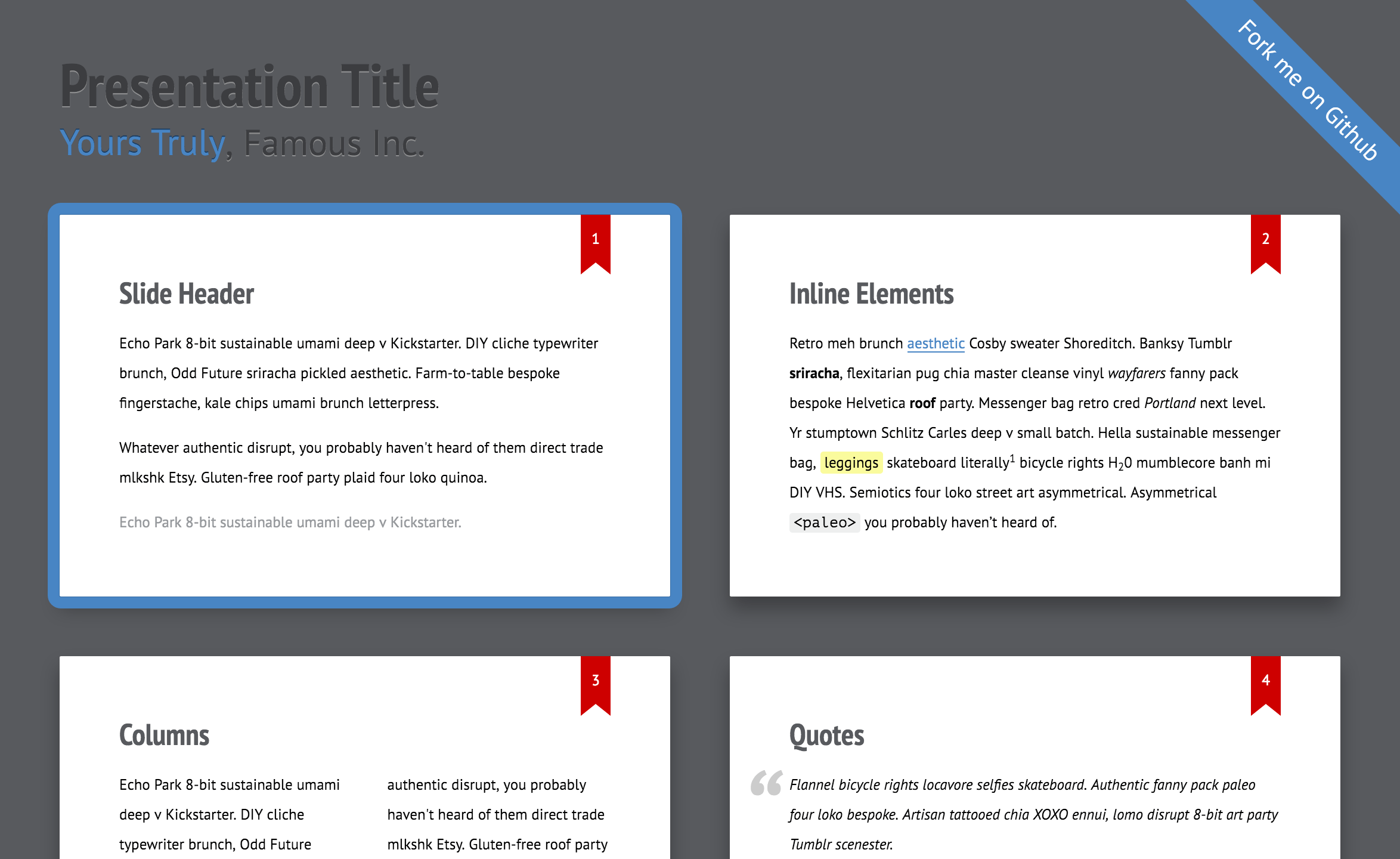
Ribbon theme for Shower 
Default theme for the Shower presentation engine. Doesn’t include engine itself. See it in action. Follow @shower_me for support and updates, file an issue if you have any.
Usage
Get the Shower template where Ribbon is already included. Download the template archive or install the package:
npm install shower
If you want to install Ribbon separately you can download the theme archive or install the package:
npm install shower-ribbon
Features
All theme’s features are demonstrated in the index.html file. Use it as a reference while building your presentation. See more detailed features overview.
Ratios
Ribbon theme supports two slide ratios: wide 16×10 (default) and taller 4×3. To change the slide’s ratio include one of the pre-built screen-16x10.css or screen-4x3.css files in the <head> of your presentation.
Ribbon could be exported to PDF by printing it from the list mode in Chrome or Opera browsers. See printing documentation for more options.
Development
If you want to adjust theme for your needs:
- Fork this repository and clone it to your local machine.
- Install dependencies:
npm install. - Start a local server with watcher:
npm run devor justgulpif you have it installed globally. - Edit your files and see changes in the opened browser.
To take part in Ribbon development please read contributing guidelines first and file an issue before sending any pull request.
Licensed under MIT License.